 容器部署方式
容器部署方式
对于熟悉 Docker 的开发者来说,使用 Docker 部署管理更加的简单高效
我一般习惯将 home 目录作为工作目录,因此 Docker 挂载的文件也都会存放在 home 目录中
# 安装Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun && systemctl start docker && systemctl enable docker
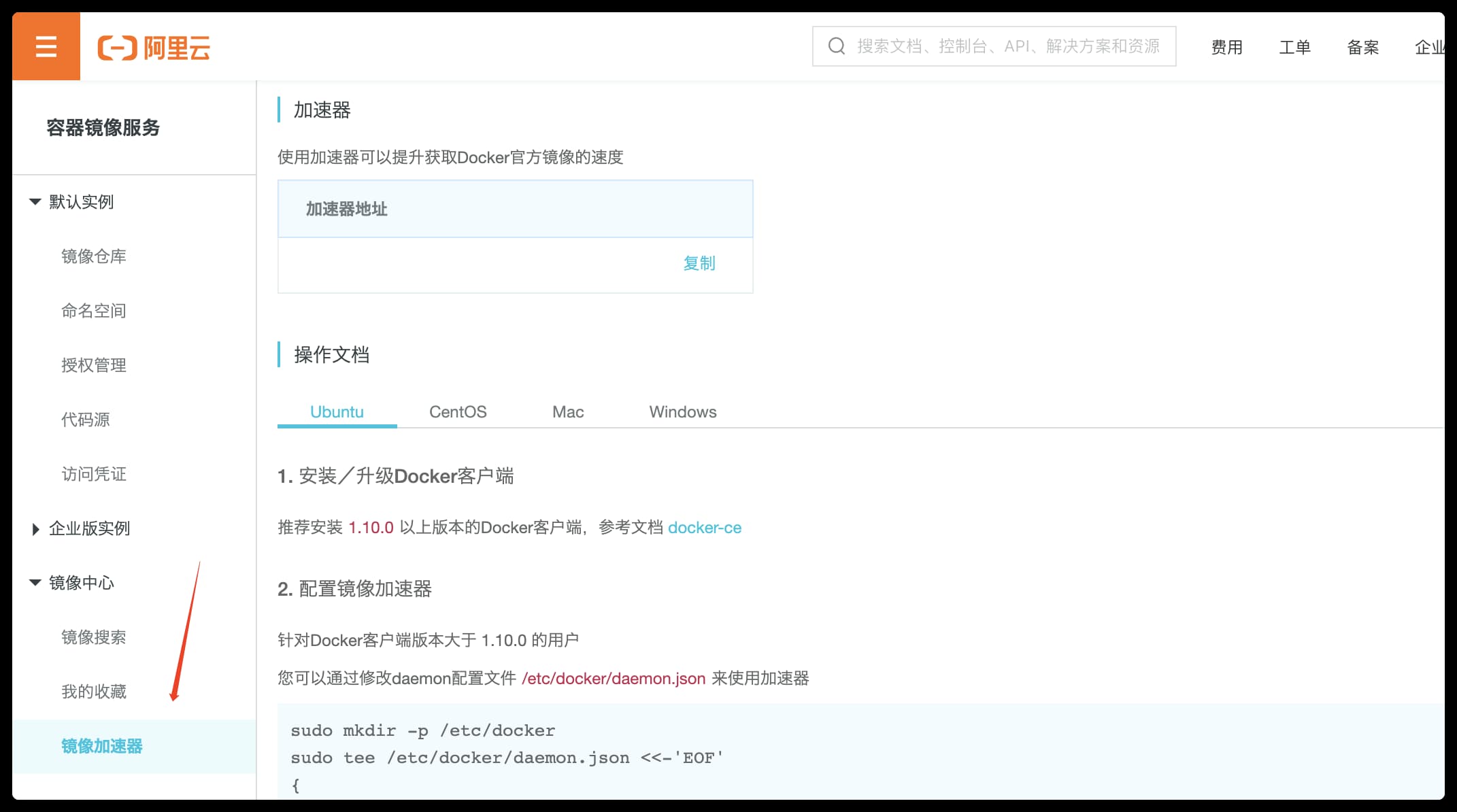
如果你机器是国内的机器,那么需要配置镜像加速,一般使用阿里云镜像加速 阿里云加速官网 (opens new window)

# 安装Mysql与Redis
这里使用的是 mariadb 镜像,并且将 mariadb 数据库文件挂载到宿主机的 /home/mysql/ 目录下
docker run -v /home/mysql/:/var/lib/mysql \
-p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 \
--privileged=true --restart=always --name mariadb -d mariadb
2
3
安装Redis
docker run -itd --name redis --restart=always -p 6379:6379 redis
# 构建与启动Java容器
# 构建镜像
提示
Docker 部署使用到了环境变量参数,对于非 V2.6 版本的,需要修改 application.yml、application-prod.yml 等配置
修改完成后,打包项目将打包好地Jar上传到服务器的 /home/eladmin 目录,在该目录创建 Dockerfile 文件,并编写 Dockerfile
FROM java:8
ARG JAR_FILE=./*.jar
COPY ${JAR_FILE} app.jar
ENV TZ=Asia/Shanghai
ENTRYPOINT ["java","-jar","/app.jar"]
2
3
4
5
构建镜像
docker build -t eladmin .
# 启动Java容器
将容器中的 /home/eladmin/ 挂载到宿主机的 /home/data/ 目录并且设置数据库地址与密码等环境变量参数
docker run -d \
--name eladmin --restart always \
-p 8000:8000 \
-e "TZ=Asia/Shanghai" \
-e DB_HOST=172.17.0.1 \
-e DB_PWD=mysql_pwd \
-e REDIS_HOST=172.17.0.1 \
-v /home/data/:/home/eladmin/ \
eladmin
2
3
4
5
6
7
8
9
# 安装与配置Nginx容器
# 安装Nginx
提示
- /home/nginx/conf.d 用于存放配置文件
- /home/nginx/cert 用于存放 https 证书
- /home/nginx/html 用于存放网页文件
- /home/nginx/logs 用于存放日志
首先在 /home/nginx 目录创建 nginx.conf 文件,不然安装 Nginx 会报错
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
# access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
然后安装 Nginx
docker run -d \
--name nginx --restart always \
-p 80:80 -p 443:443 \
-e "TZ=Asia/Shanghai" \
-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf.d:/etc/nginx/conf.d \
-v /home/nginx/logs:/var/log/nginx \
-v /home/nginx/cert:/etc/nginx/cert \
-v /home/nginx/html:/usr/share/nginx/html \
nginx:alpine
2
3
4
5
6
7
8
9
10
# 配置Nginx
这里使用 Nginx 反向代理访问后端服务,由于容器内部通信,因此需要使用容器的 IP,也就是 172.17.0.1
在 /home/nginx/conf.d 创建一个 eladmin.conf 的配置文件,文件内容如下
server
{
listen 80;
server_name 域名/外网IP;
index index.html;
root /usr/share/nginx/html/eladmin/dist; #dist上传的路径
# 避免访问出现 404 错误
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
# 接口
location /api {
proxy_pass http://172.17.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 授权接口
location /auth {
proxy_pass http://172.17.0.1:8000;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# WebSocket 服务
location /webSocket {
proxy_redirect off;
proxy_pass http://172.17.0.1:8000/webSocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60s;
proxy_read_timeout 86400s;
proxy_send_timeout 60s;
}
# 头像
location /avatar {
proxy_pass http://172.17.0.1:8000;
}
# 文件
location /file {
proxy_pass http://172.17.0.1:8000;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
注意:容器中 /usr/share/nginx/html/eladmin/dist 对应宿主机的 /home/nginx/html/eladmin/dist 目录,因此文件上传到宿主机的目录即可
# 打包上传前端代码【重要】
由于Nginx使用的是反向代理后端接口,因此 非 V2.6 版本需要做如下修改
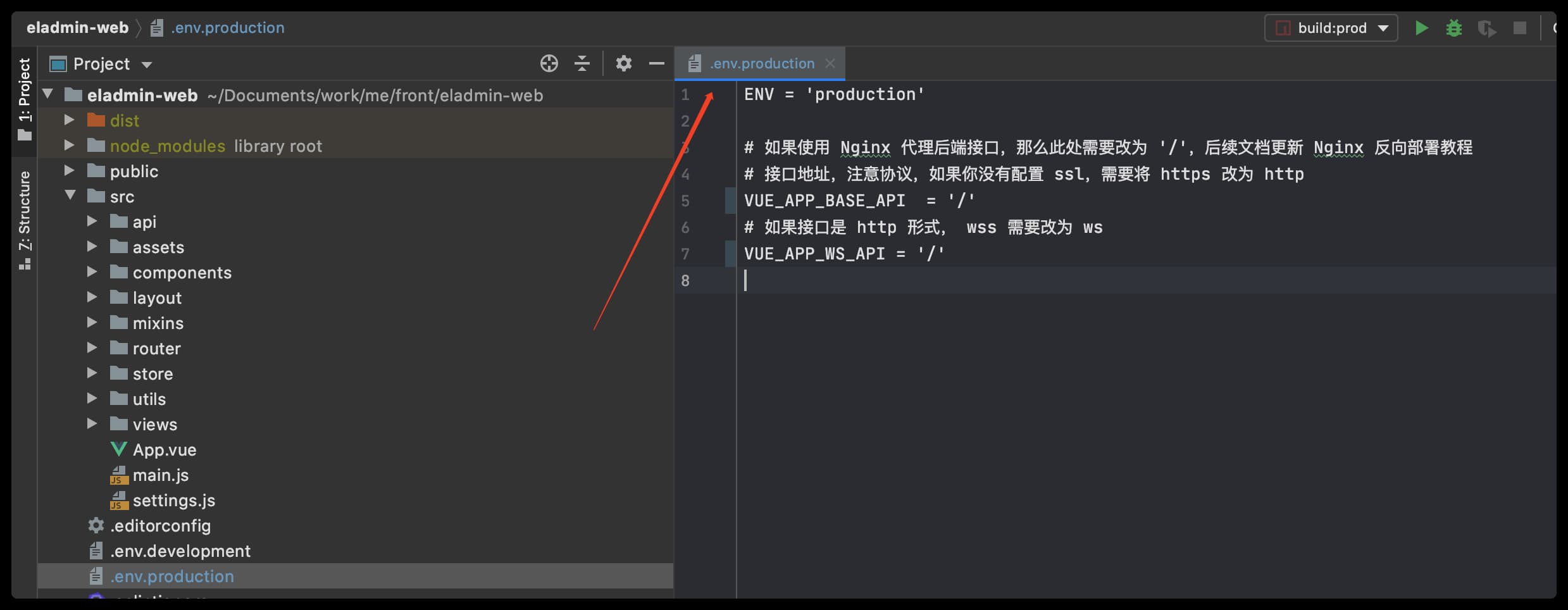
1、将 .env.production 中的接口地址改为 '/'

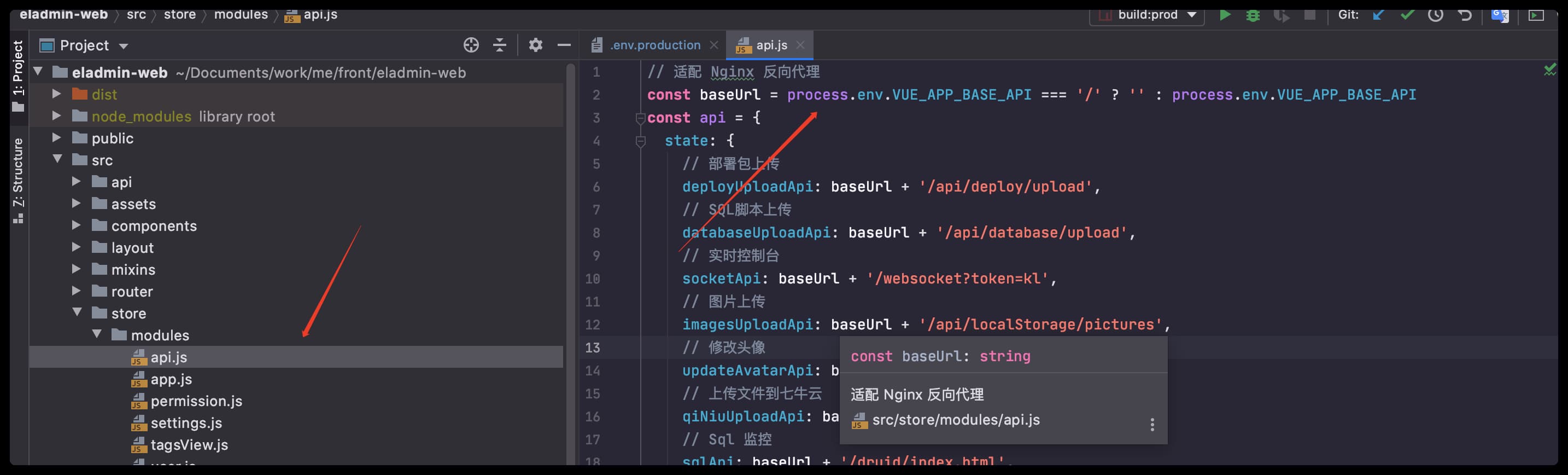
2、修改 api.js 中的 baseUrl = process.env.VUE_APP_BASE_API === '/' ? '' : process.env.VUE_APP_BASE_API

3、打包项目并且上传到 /home/nginx/html/eladmin 目录下
4、重启 Nginx 容器 docker restart nginx

