 菜单路由
菜单路由
# 菜单路由
通过用户的角色返回相应的菜单路由,前端关键代码: src/router/index.js
// 部分代码
store.dispatch('GetInfo').then(res => { // 拉取user_info
// 动态路由,拉取菜单
loadMenus(next, to)
}).catch((err) => {
console.log(err)
store.dispatch('LogOut').then(() => {
location.reload() // 为了重新实例化vue-router对象 避免bug
})
})
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 可配置项
//当设置 true 的时候该路由不会再侧边栏出现 如401,login等页面,或者如一些编辑页面/edit/1
hidden: true // (默认 false)
//当设置 noredirect 的时候该路由在面包屑导航中不可被点击
redirect: 'noredirect'
//当你一个路由下面的 children 声明的路由大于1个时,自动会变成嵌套的模式--如组件页面
//只有一个时,会将那个子路由当做根路由显示在侧边栏--如引导页面
//若你想不管路由下面的 children 声明的个数都显示你的根路由
//你可以设置 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由
alwaysShow: true
name: 'router-name' //设定路由的名字,一定要填写不然使用<keep-alive>时会出现各种问题
meta: {
title: 'title' //设置该路由在侧边栏和面包屑中展示的名字
icon: 'svg-name' //设置该路由的图标
noCache: true //如果设置为true,则不会被 <keep-alive> 缓存(默认 false)
breadcrumb: false // 如果设置为false,则不会在breadcrumb面包屑中显示,
affix: true // 设置成true表示,tag-view不可删除
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
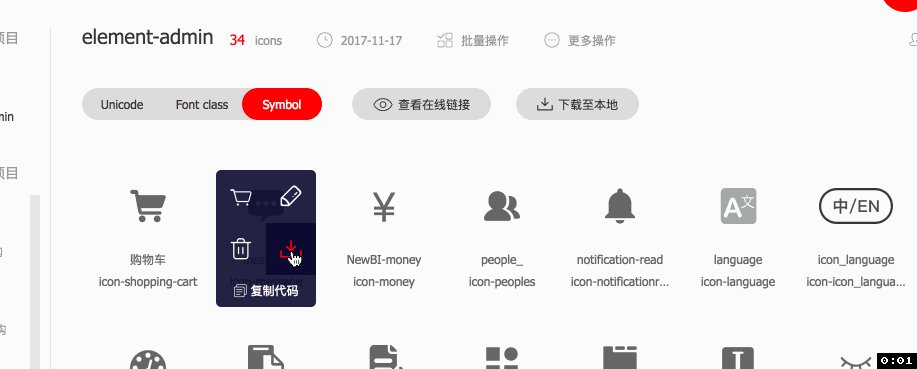
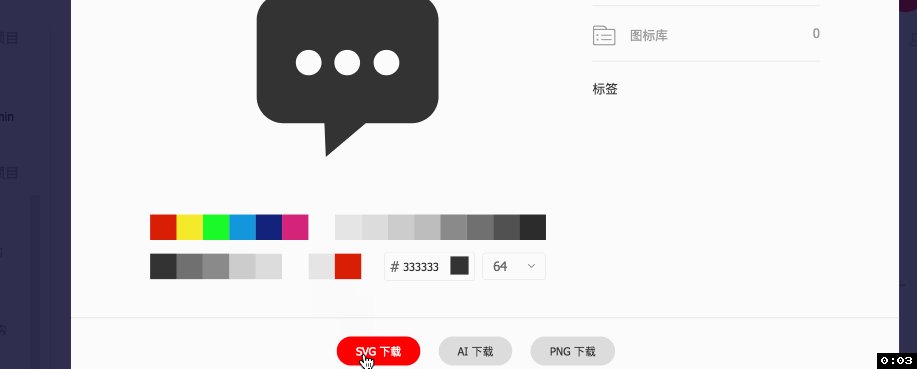
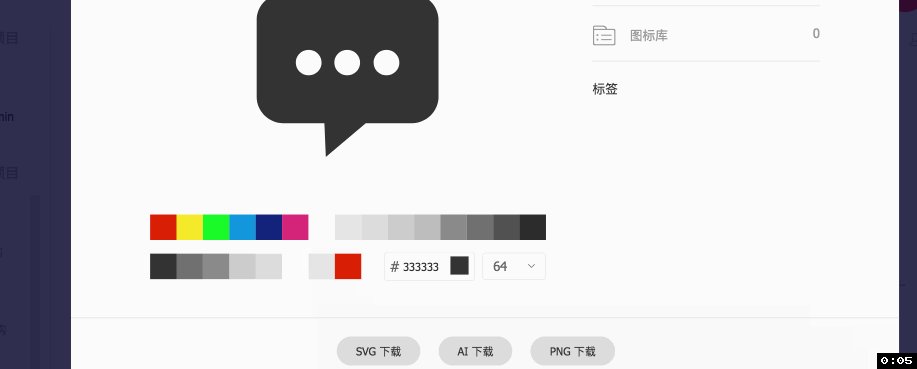
# 添加图标
如果你没有在本项目 Icon 中找到需要的图标,可以到 iconfont.cn 上选择并生成自己的业务图标库,再进行使用。或者其它 svg 图标网站,下载 svg 并放到 src/assets/icons/svg 文件夹之中就可以了,下载方式如下图:

使用方式:
<svg-icon icon-class="password" /> //icon-class 为 icon 的名字
1
# 添加菜单
也不是所有菜单都需要存入数据库,有些公共的菜单只需要在 src/router/routers.js 中添加就可以了,如:个人中心页面
{
path: '/user',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'center',
component: () => import('@/views/system/user/center'),
name: '个人中心',
meta: { title: '个人中心', icon: 'user' }
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 动态菜单
本项目的动态菜单支持到 4级 菜单,支持 外链,支持自定义图标,添加教程如下:
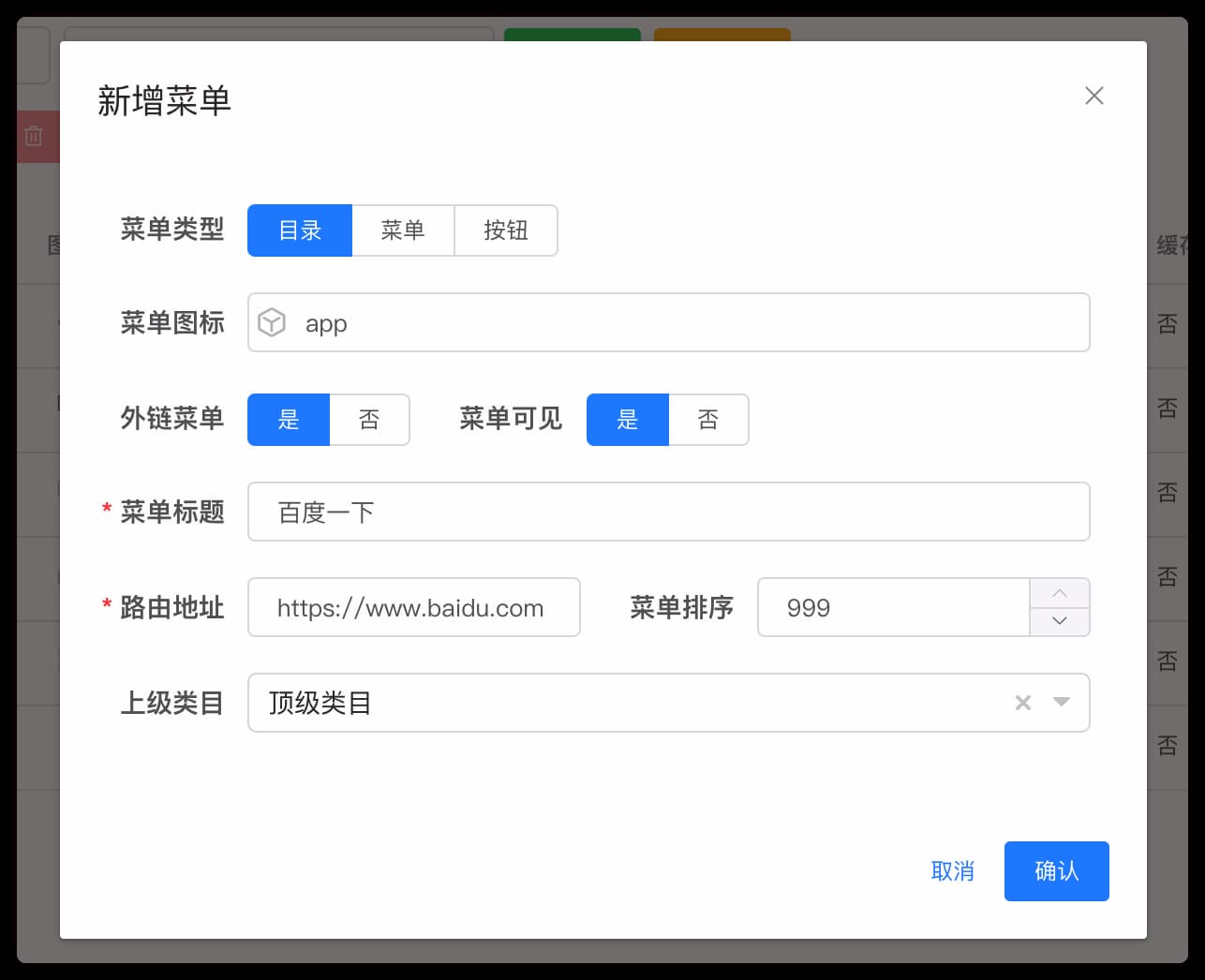
# (1) 添加外链
外链菜单路由地址必须带上 https:// 或者 http://,并且外链菜单选择 是

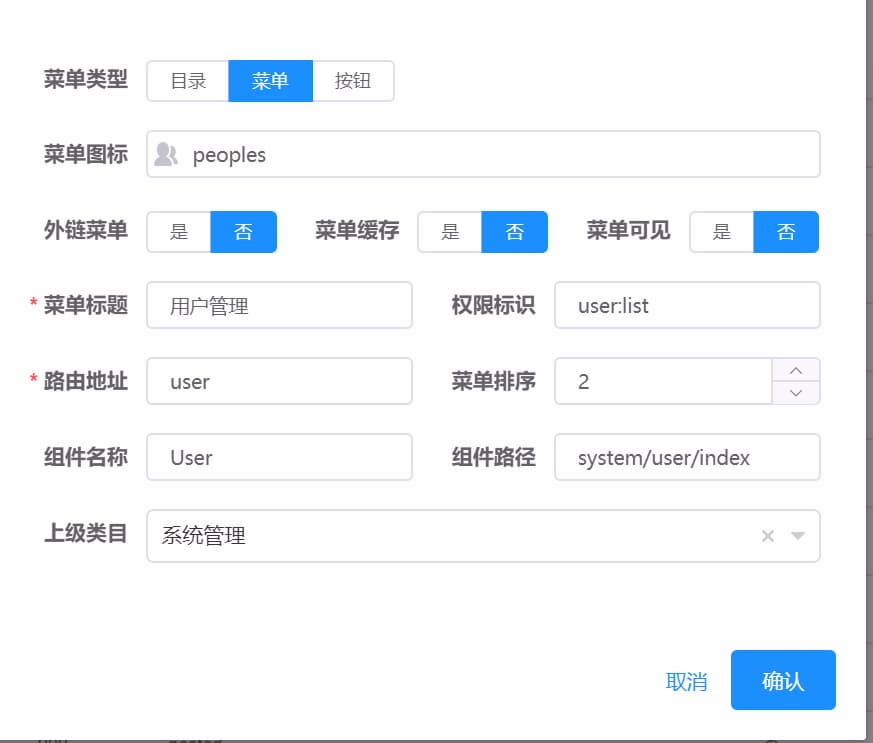
# (2) 内部菜单
- 外链菜单:这个选择否就好
- 菜单缓存:选择为
是那么切换到其他菜单当前菜单会缓存 - 菜单可见:如果不想在左侧显示,可以选择为
否 - 路由地址:这个就是浏览器访问菜单的地址
- 组件名称:这个非必填,如果设置了菜单缓存,那么必填,不然缓存会无效
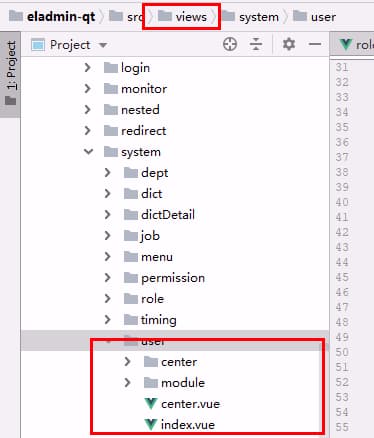
- 组件路径:项目的组件文件的路径 src/views
| 添加内部菜单 | 组件路径对应 |
|---|---|
 |  |
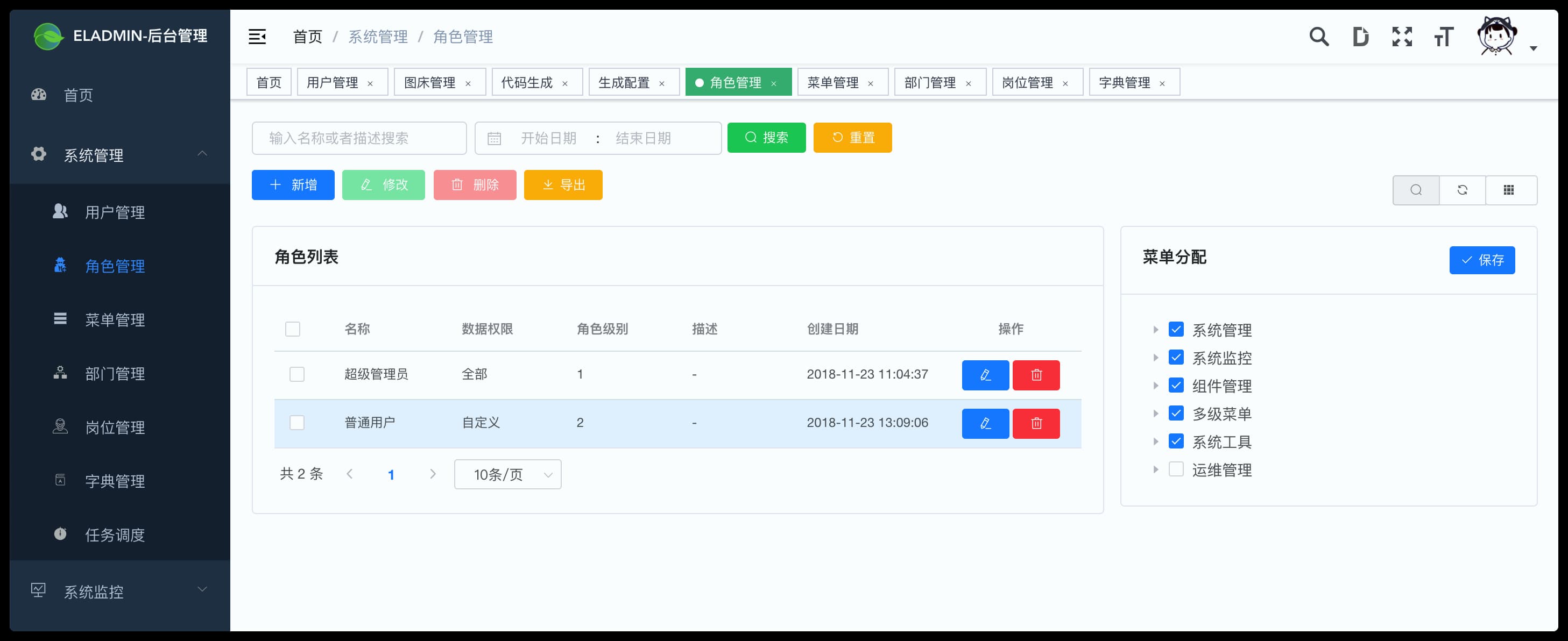
# 分配菜单
创建完菜单还需要在角色管理中给角色分配菜单

# 权限控制
可以引入权限判断函数或者使用全局指令函数实现前端的权限控制
1、使用全局指令函数v-permission=""
<!-- 新增 -->
<div v-permission="['admin','user:add']" style="display: inline-block;margin: 0px 2px;">
<el-button
class="filter-item"
size="mini"
type="primary"
icon="el-icon-plus"
@click="add">新增</el-button>
<eForm ref="form" :sup_this="sup_this" :is-add="true" :dicts="dicts"/>
</div>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
2、使用判断函数 checkPermission()
<template>
<el-tab-pane v-if="checkPermission(['admin'])" label="Admin">
admin 权限的用户才能看到
</el-tab-pane>
</template>
<script>
import checkPermission from '@/utils/permission' // 权限判断函数
export default{
methods: {
checkPermission
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
帮助我们改善此页面! (opens new window)
上次更新: 2024/09/11, 14:38:28

