 快速开始
快速开始
使用该项目前,你需要检查你本地的开发环境,避免出现问题!
# 所需环境
这里列出项目所需的环境与相关安装教程,方便刚入门的同学
1、JDK:1.8+
安装教程:https://www.runoob.com/java/java-environment-setup.html
2、Redis 3.0+
安装教程:https://www.runoob.com/redis/redis-install.html
3、Maven 3.0+
安装教程:https://www.runoob.com/maven/maven-setup.html
4、MYSQL 5.5.0+
安装教程:https://www.runoob.com/mysql/mysql-install.html
5、Node v10+ (最好使用 12-16,高版本可能会有问题)
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
2
3
4
5
6
7
8
9
10
注意
前端安装完 node 后,最好设置下淘宝的镜像源,不建议使用 cnpm(可能会出现奇怪的问题)
npm config set registry https://registry.npmmirror.com/
配置后可通过下面方式来验证是否成功
npm config get registry
2
3
# 开发准备
提示
在使用该系统前,你还需要做如下准备
给 idea (opens new window) 或者 eclipse (opens new window) 安装 lombok 插件,我们用它可以省略get,set 方法,可以使代码更简洁, lombok教程 (opens new window)
(Jpa版本)需了解MapStruct,项目用到了他映射实体,如果你不熟悉可以查看:熟悉MapStruct (opens new window)
你需要有 Spring boot 的基础,推荐教程 Spring Boot 2.0 学习 (opens new window)
你还需要有 Vue2 (opens new window) 的基础,各大网站均有教程
# 运行项目
注意
因为本项目是前后端分离的,所以需要前后端都启动好,才能进行访问
# 后端运行[Idea]
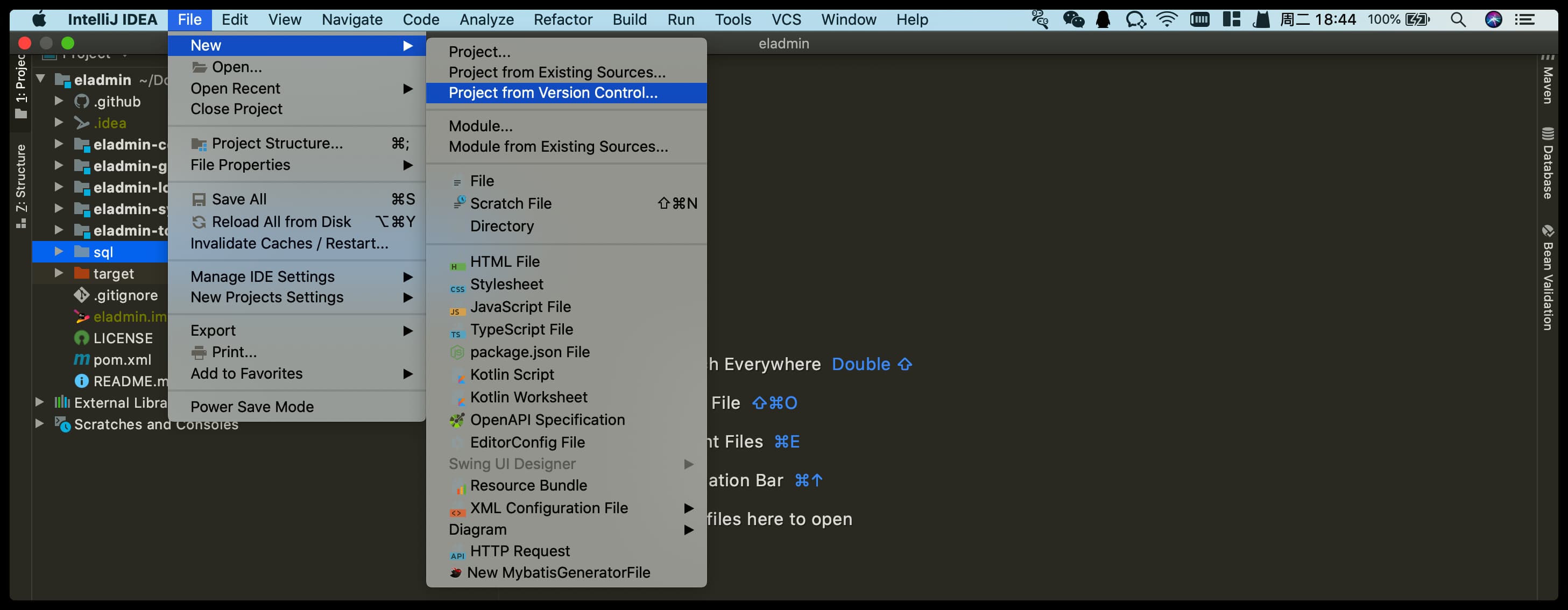
打开Idea,直接导入Git项目

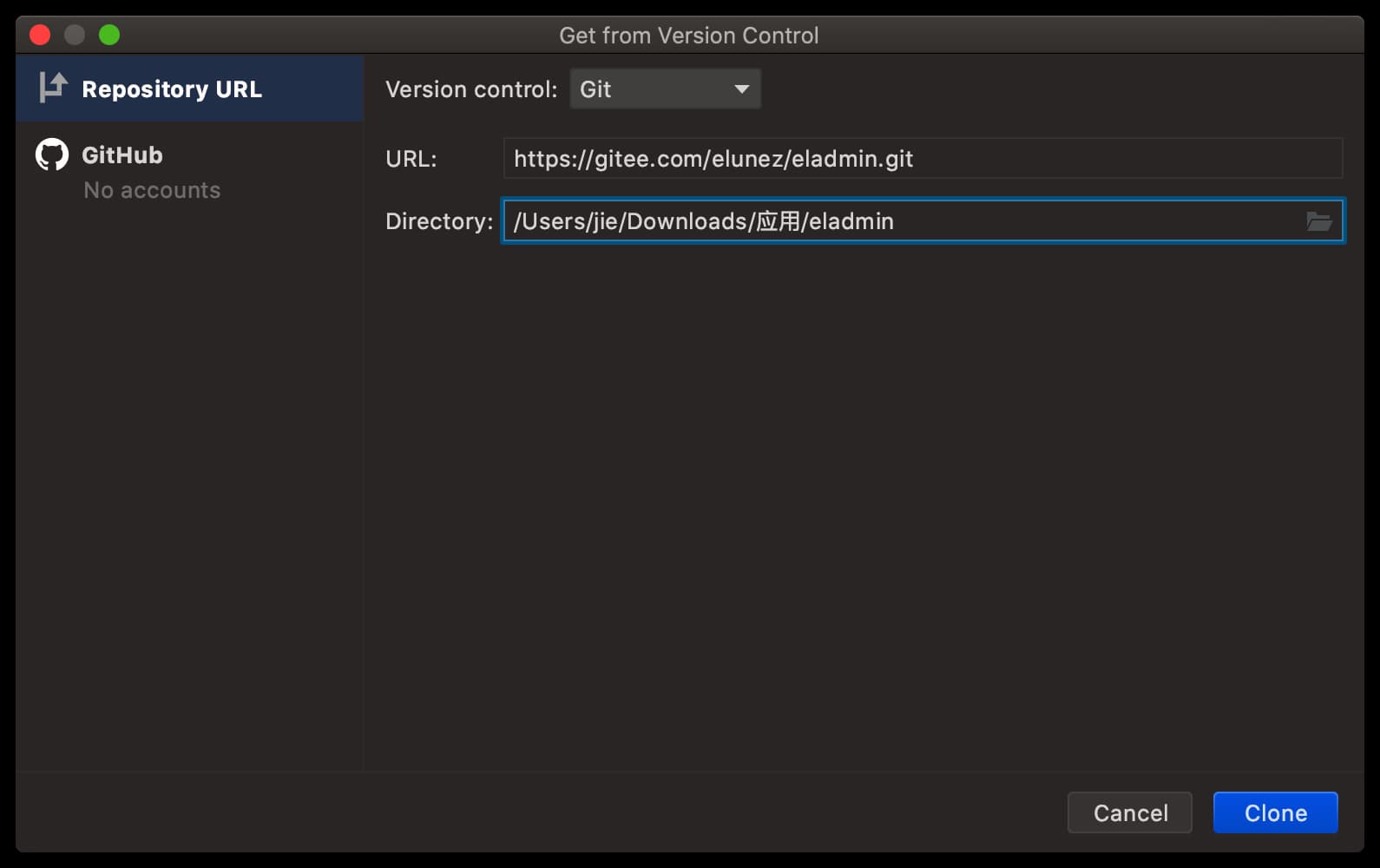
输入我们的 Git 地址
https://gitee.com/elunez/eladmin.git

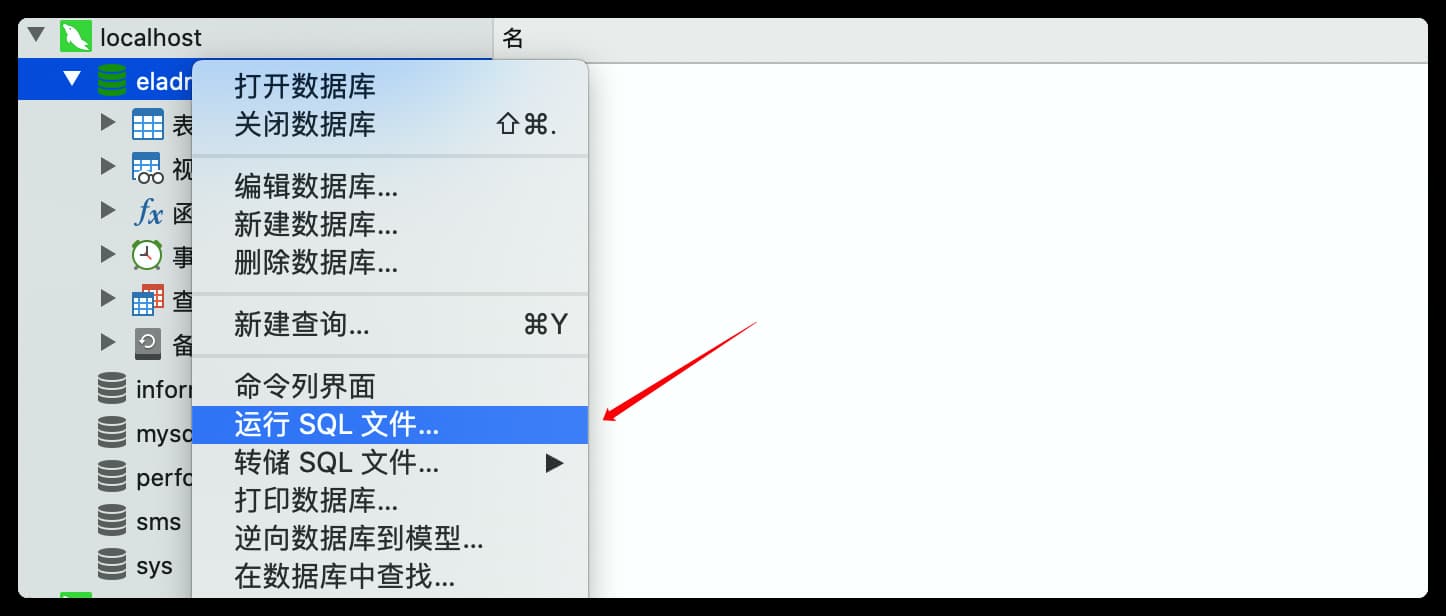
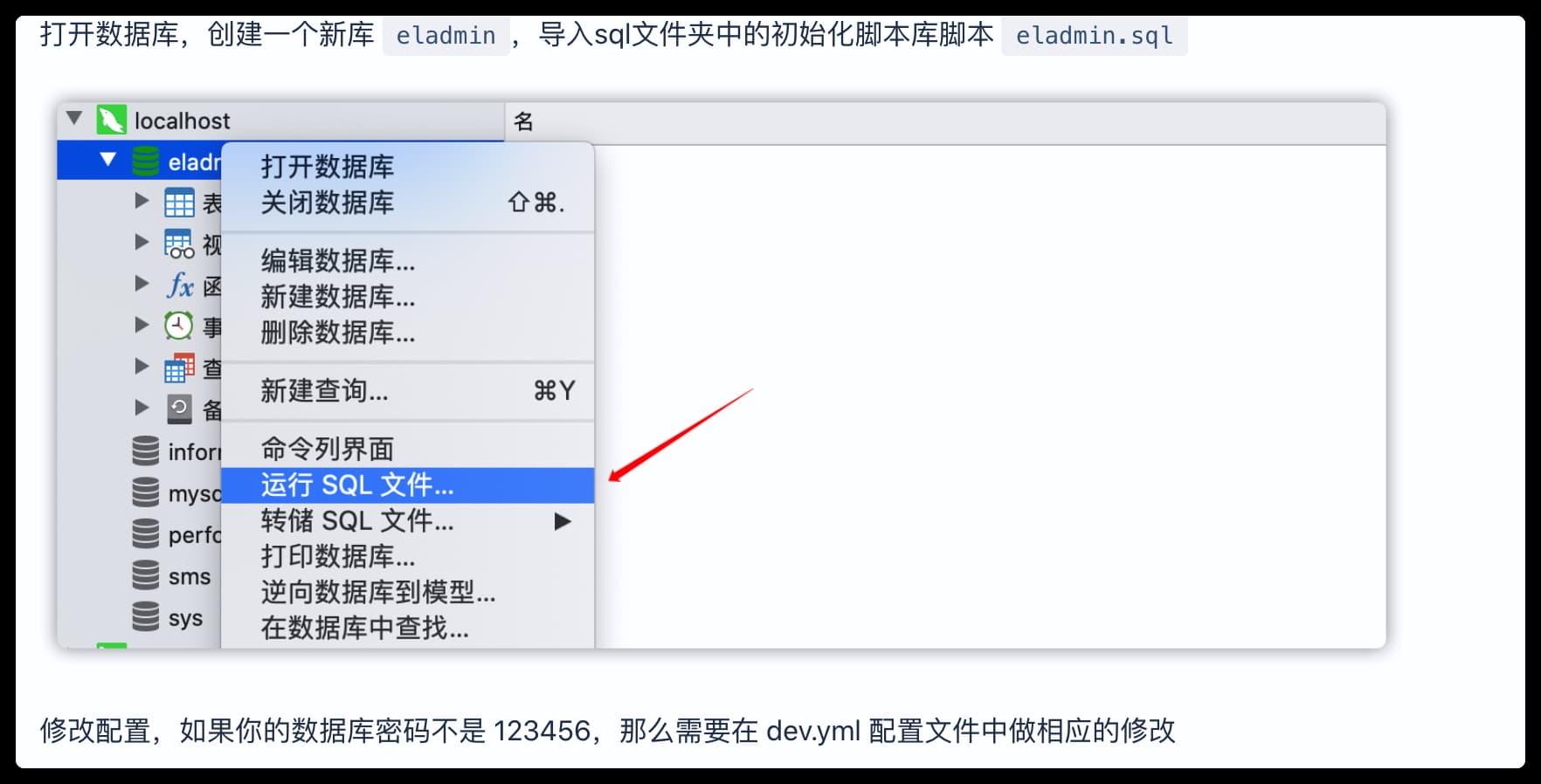
打开数据库,创建一个新库 eladmin 编码选择 utf8mb4 或者 utf8,然后导入sql文件夹中的初始化脚本库脚本 eladmin.sql

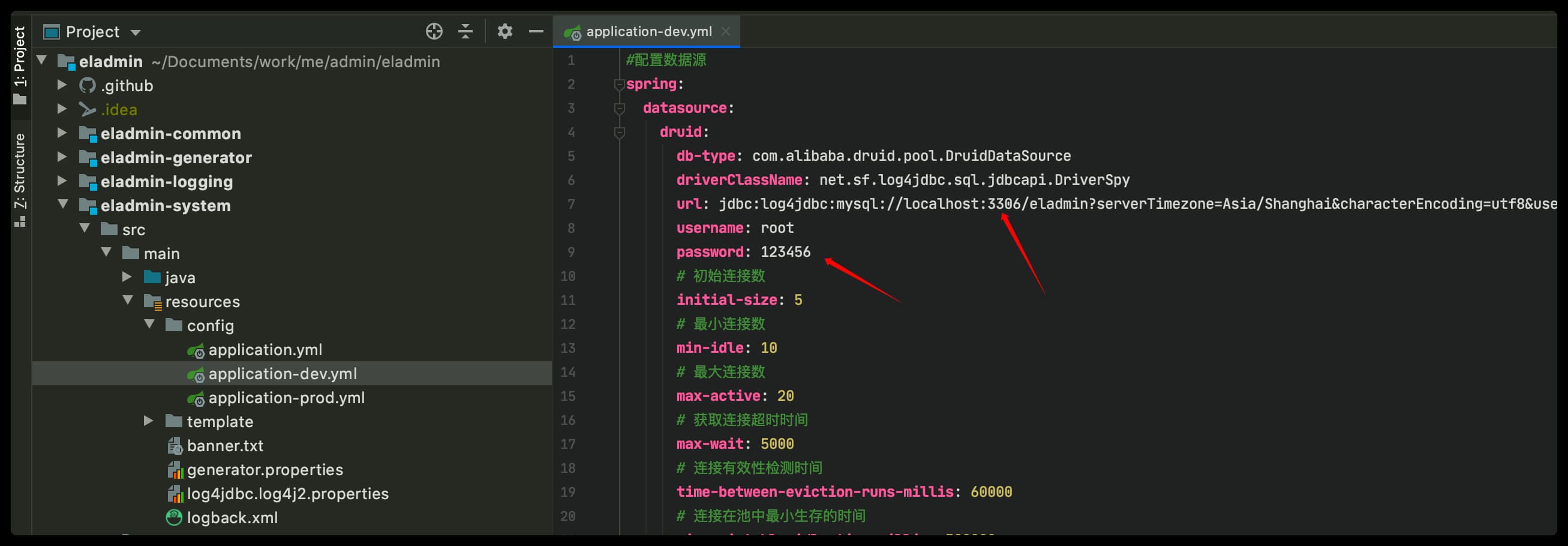
修改配置,如果你的数据库密码不是 123456,那么需要在 dev.yml 配置文件中做相应的修改

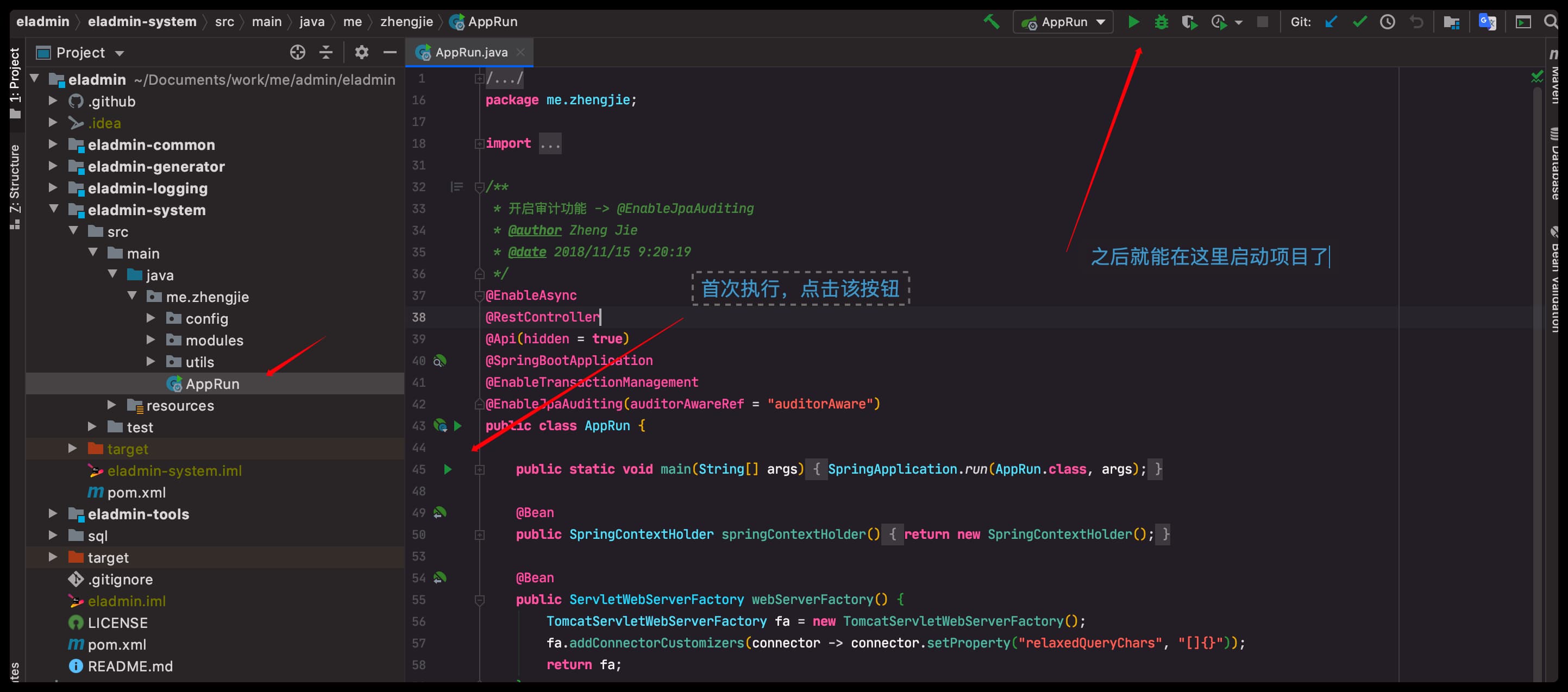
运行项目:找到 eladmin-system 模块中的 AppRun,点击启动按钮启动程序

# 后端运行[Eclipse]
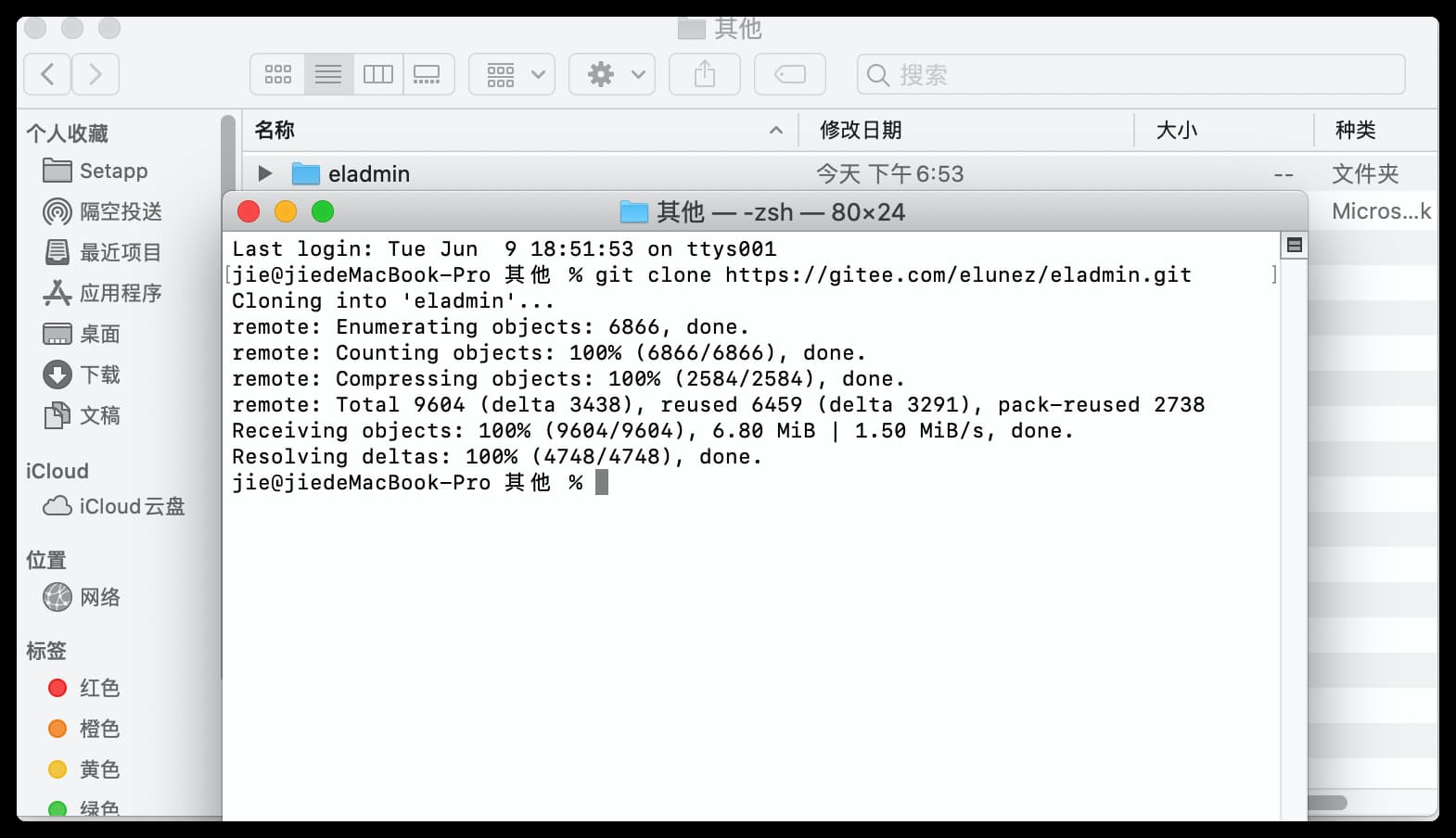
首先克隆项目到本地,Mac 使用终端、Windows 使用 Cmd,定位到工作的目录
git clone https://gitee.com/elunez/eladmin.git

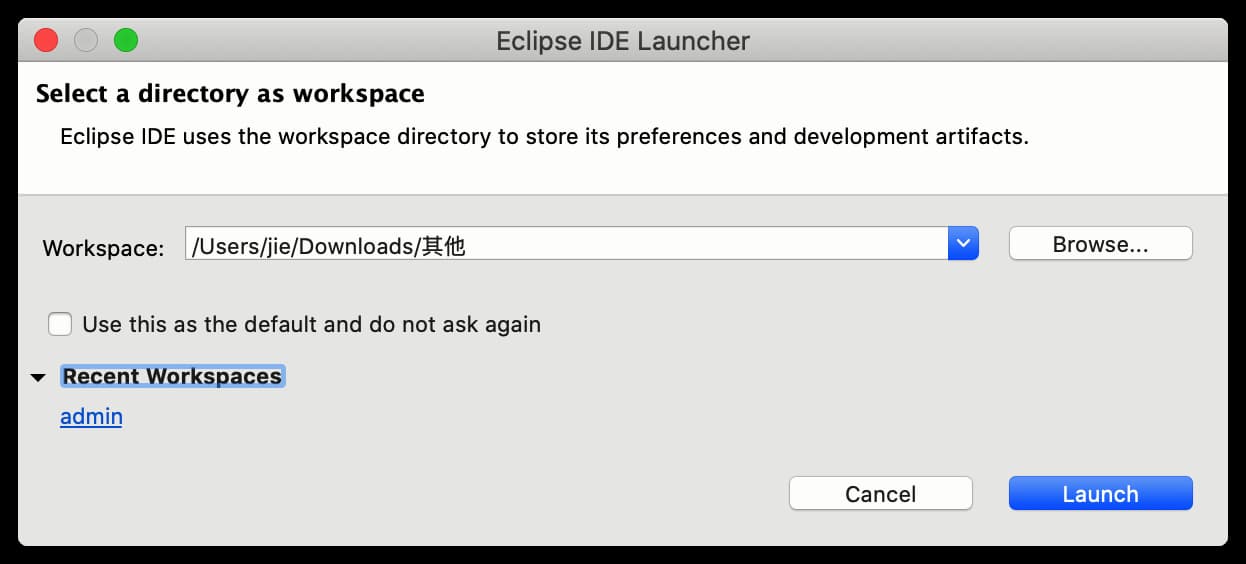
打开Eclipse,工作空间设置为该目录

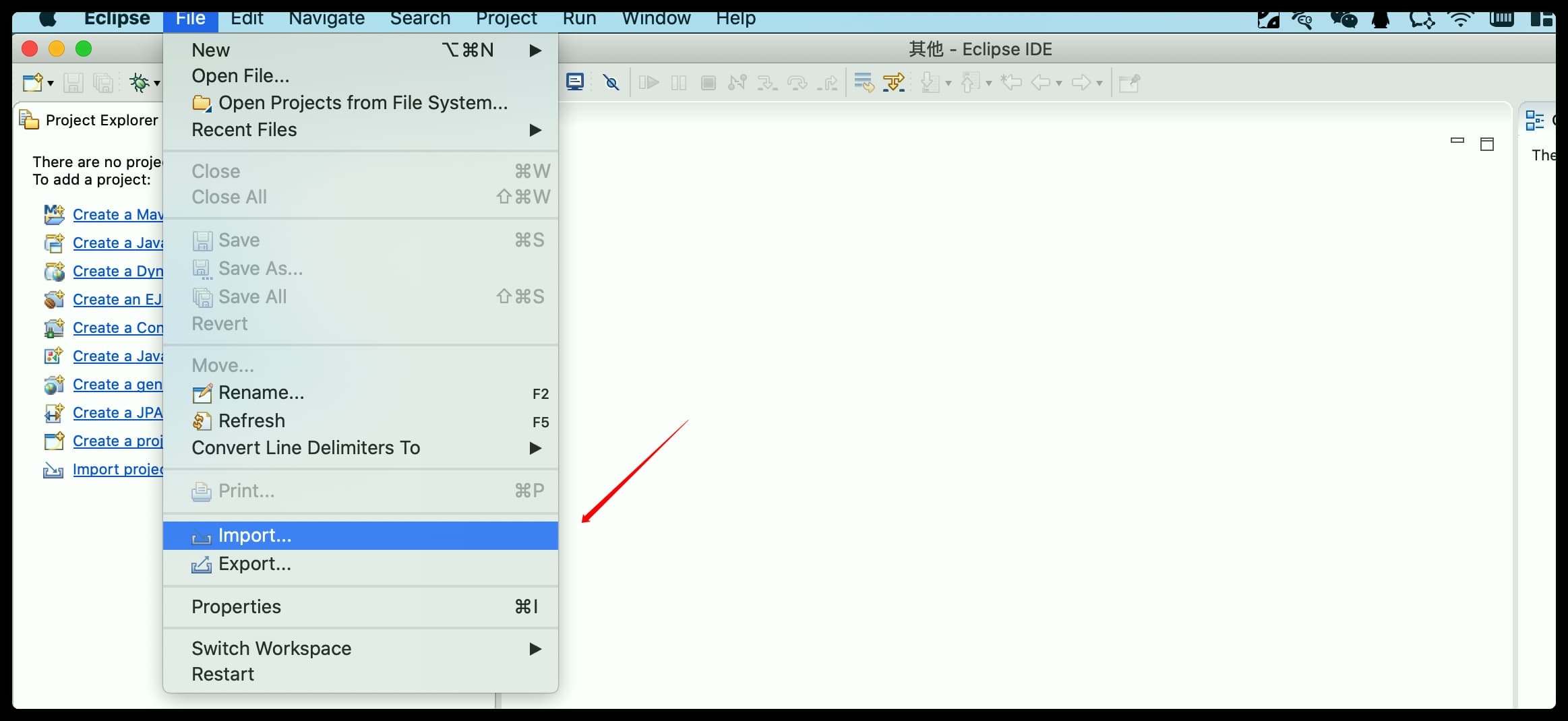
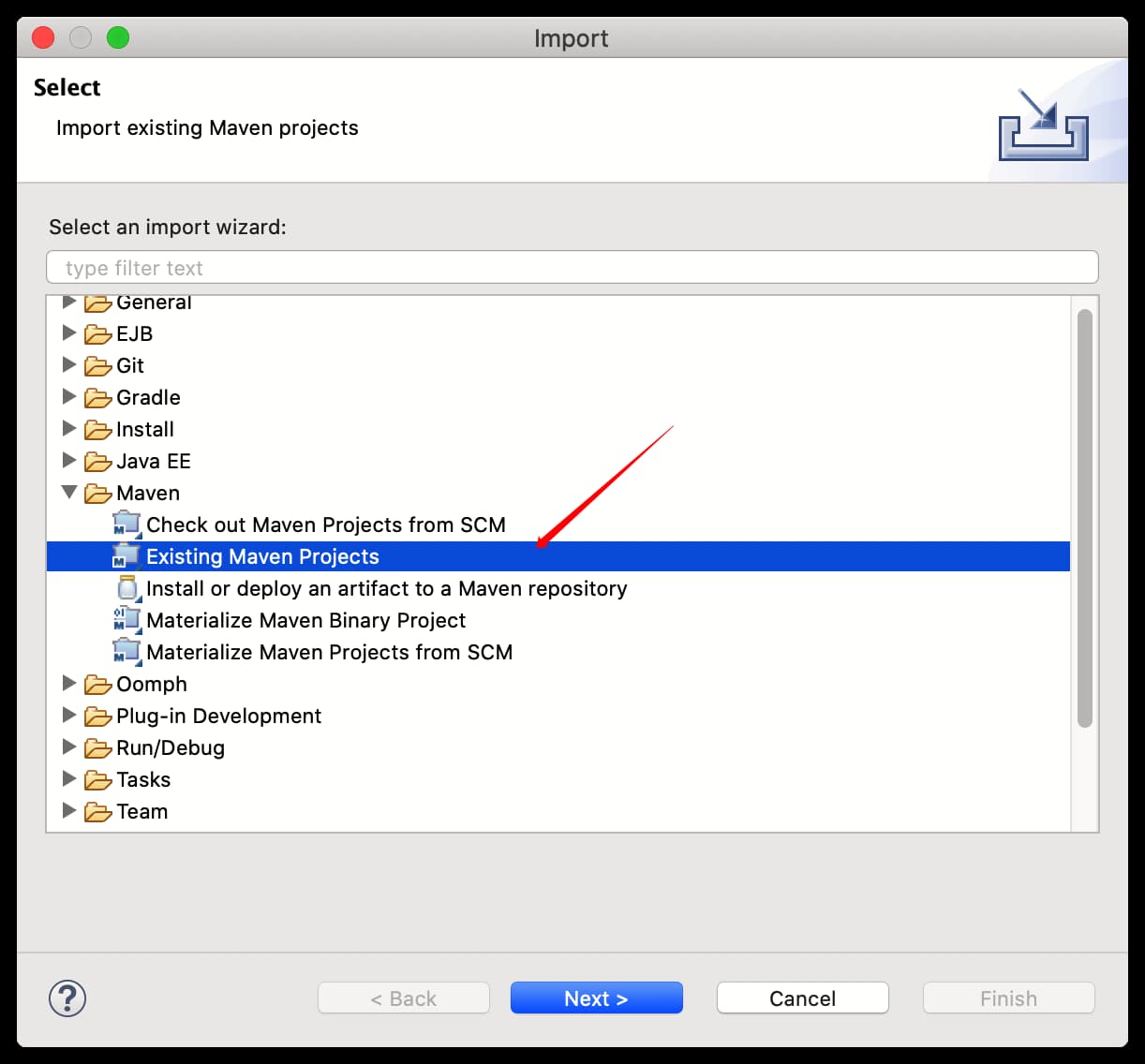
导入我们的的项目 File -> Import

选择 Maven ,然后 Next

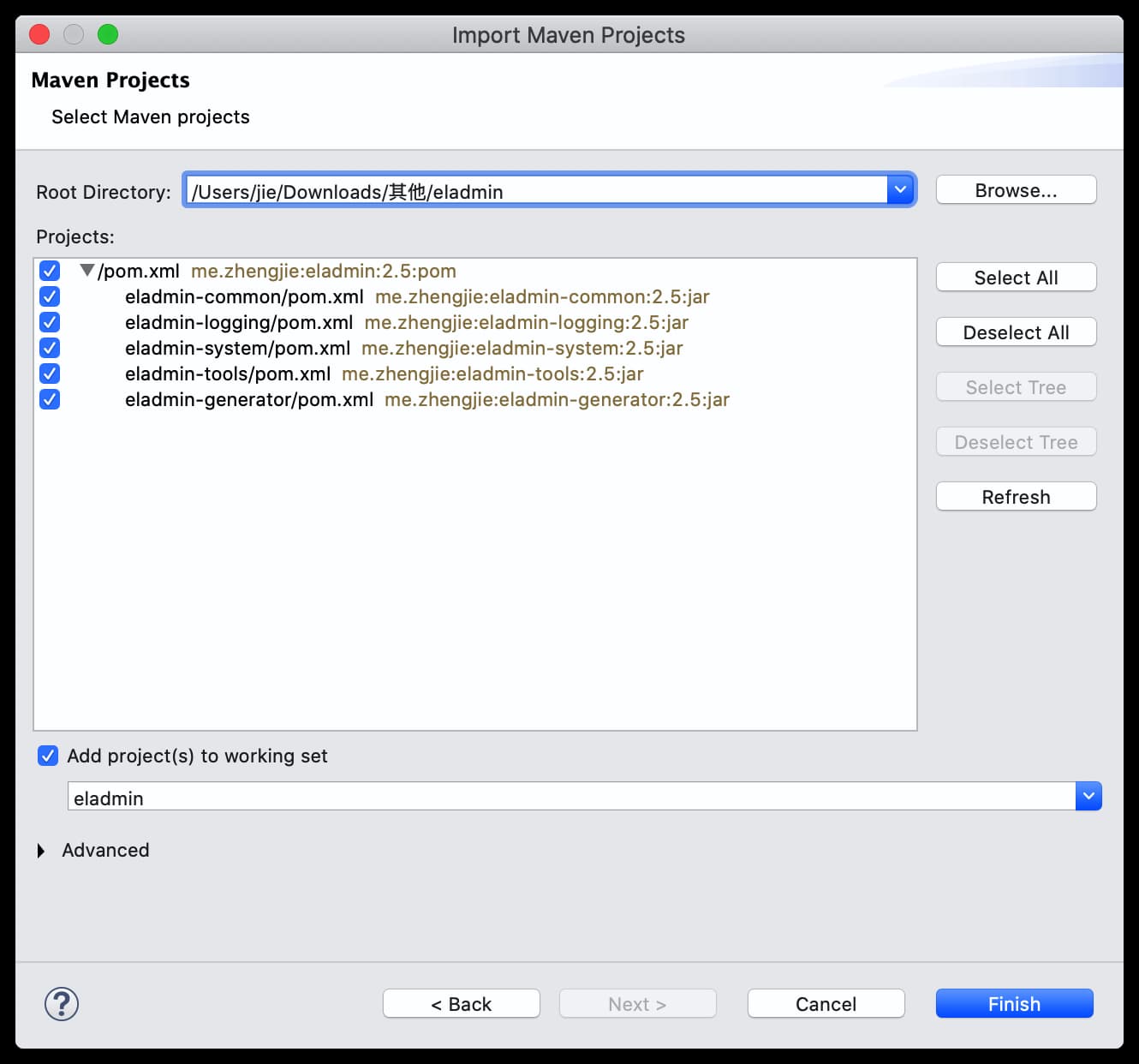
选择项目的目录,然后 Finish

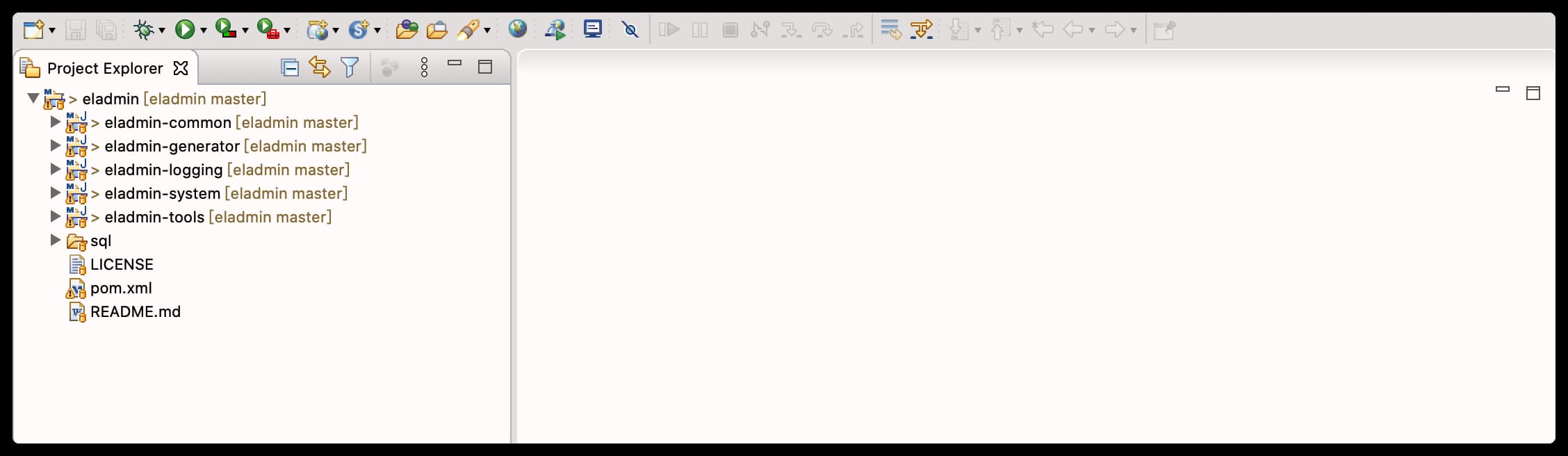
如果项目一片红色,那么需要你给 Eclipse 安装 Lombok 插件 (opens new window),正常的导入后如下

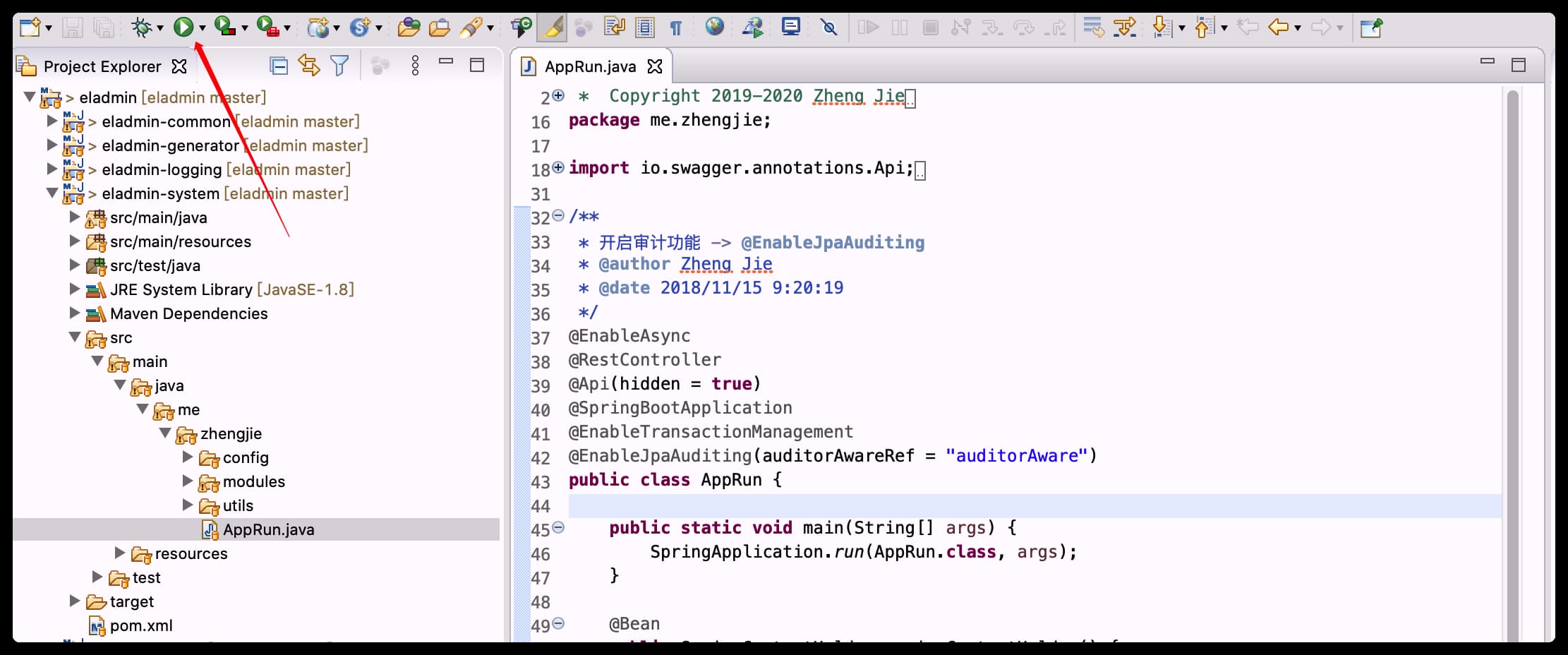
解决 Lombok 的问题后,进入 eladmin-system 模块中的 AppRun,点击启动按钮启动程序

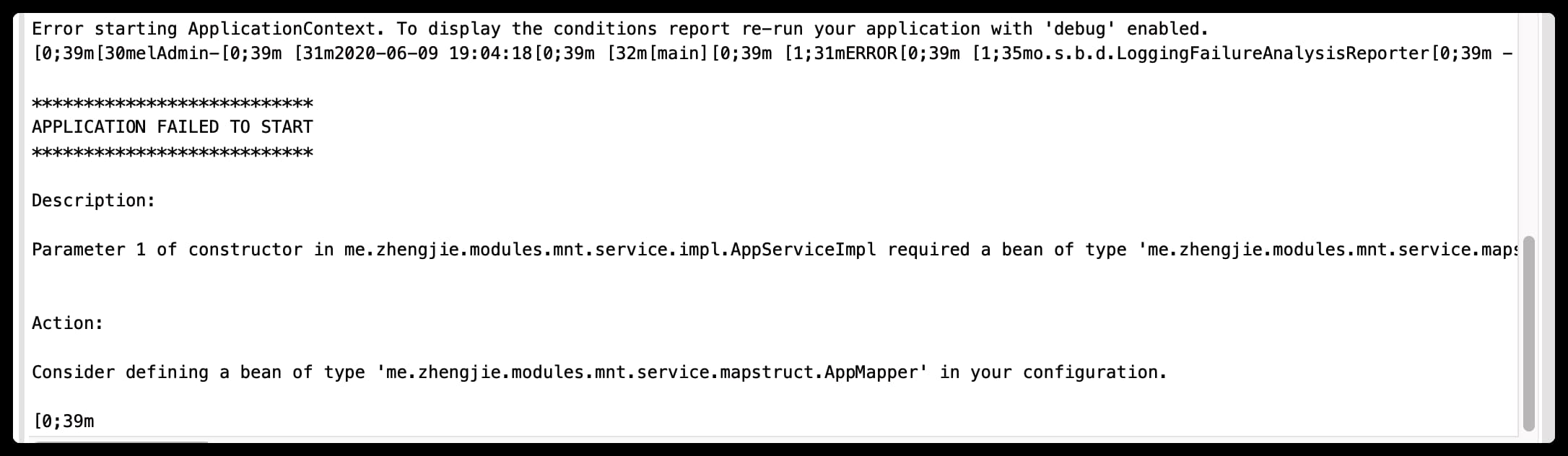
这时会有一个新的问题,那就是 mapstruct 的实现类不会自动生成,报错如下

解决办法就是给 Eclipse 装上 m2e-apt 插件,官方介绍 (opens new window)
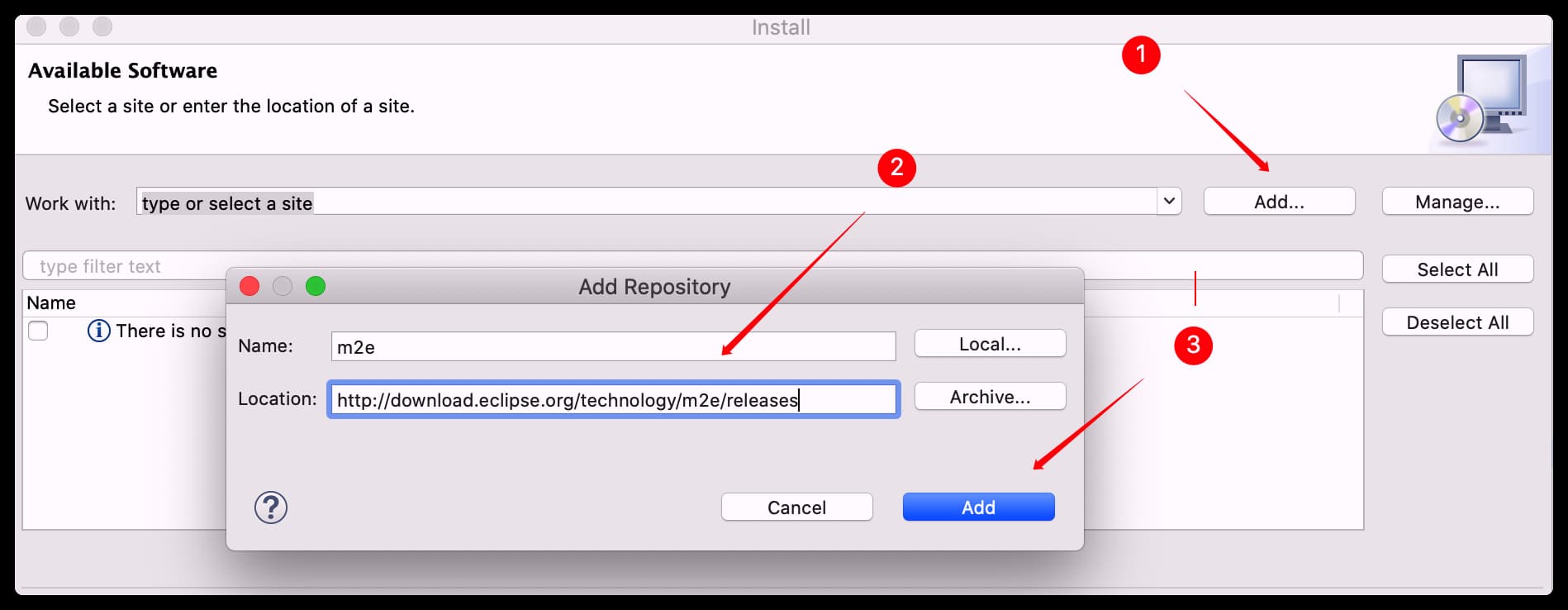
点击 help --> install new software --> add,在location里面输入地址:
http://download.eclipse.org/technology/m2e/releases

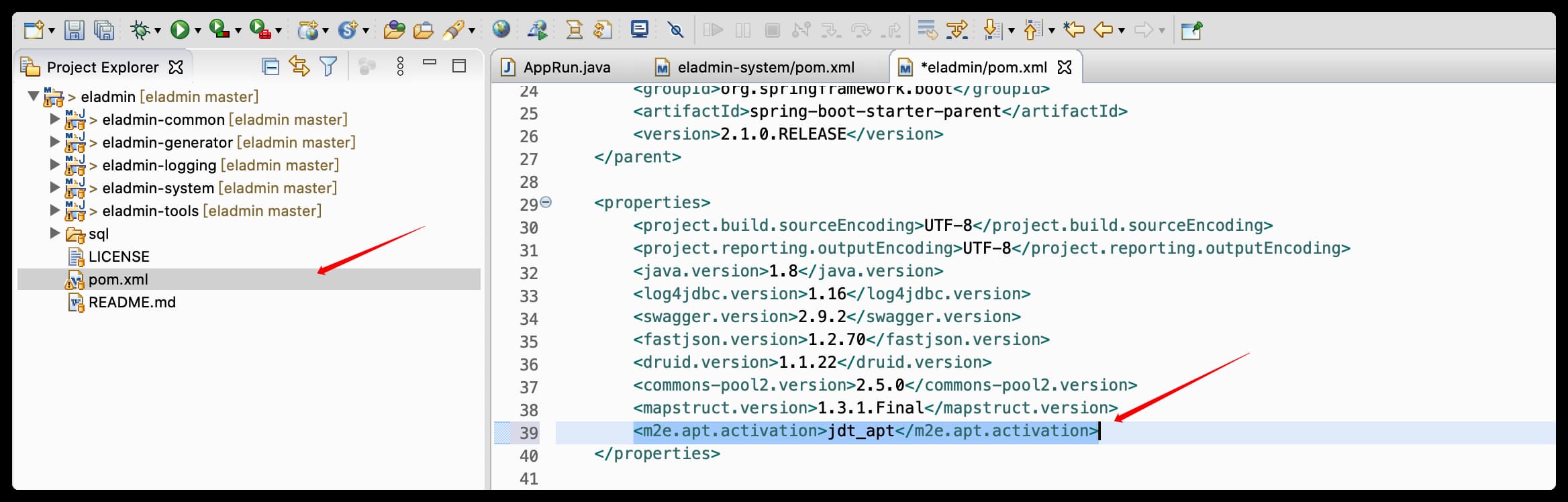
然后在项目根目录的 pom.xml 中的 <properties> 节点中加入,然后保存
<m2e.apt.activation>jdt_apt</m2e.apt.activation>

导入数据库,修改数据库配置,这个步骤参考上面 Idea 教程的步骤

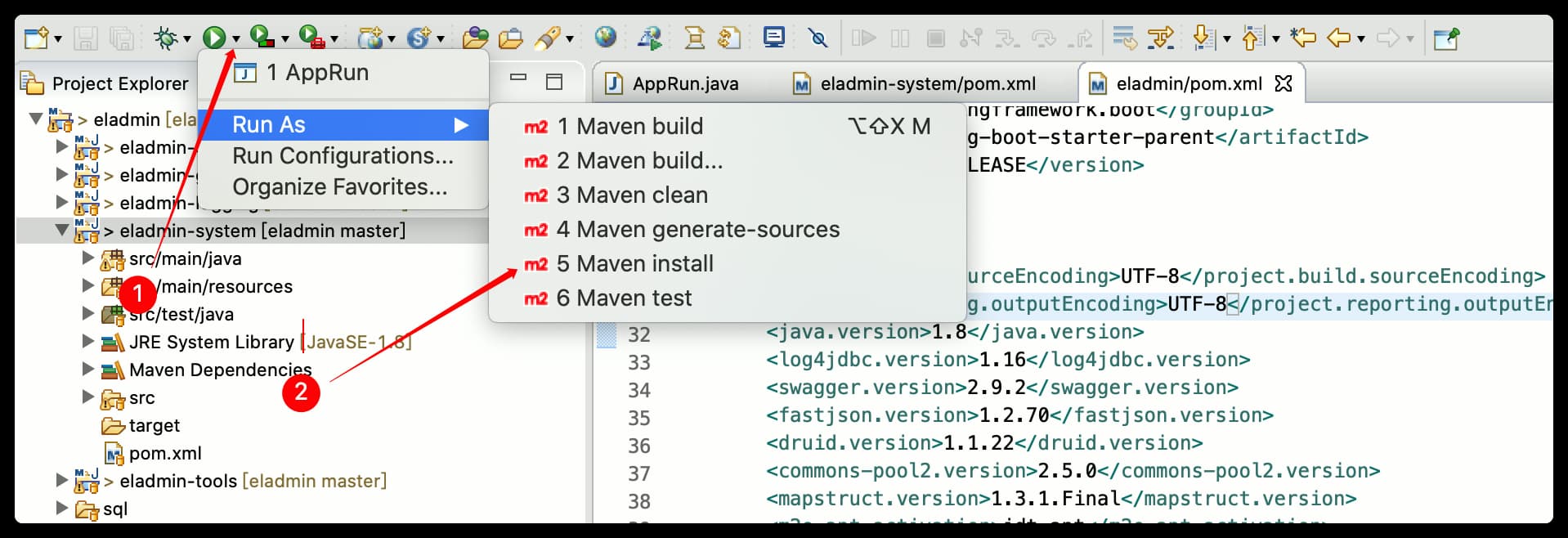
点击启动按钮旁边的小按钮,然后选择 Maven Install 生成 mapstruct 的实现类

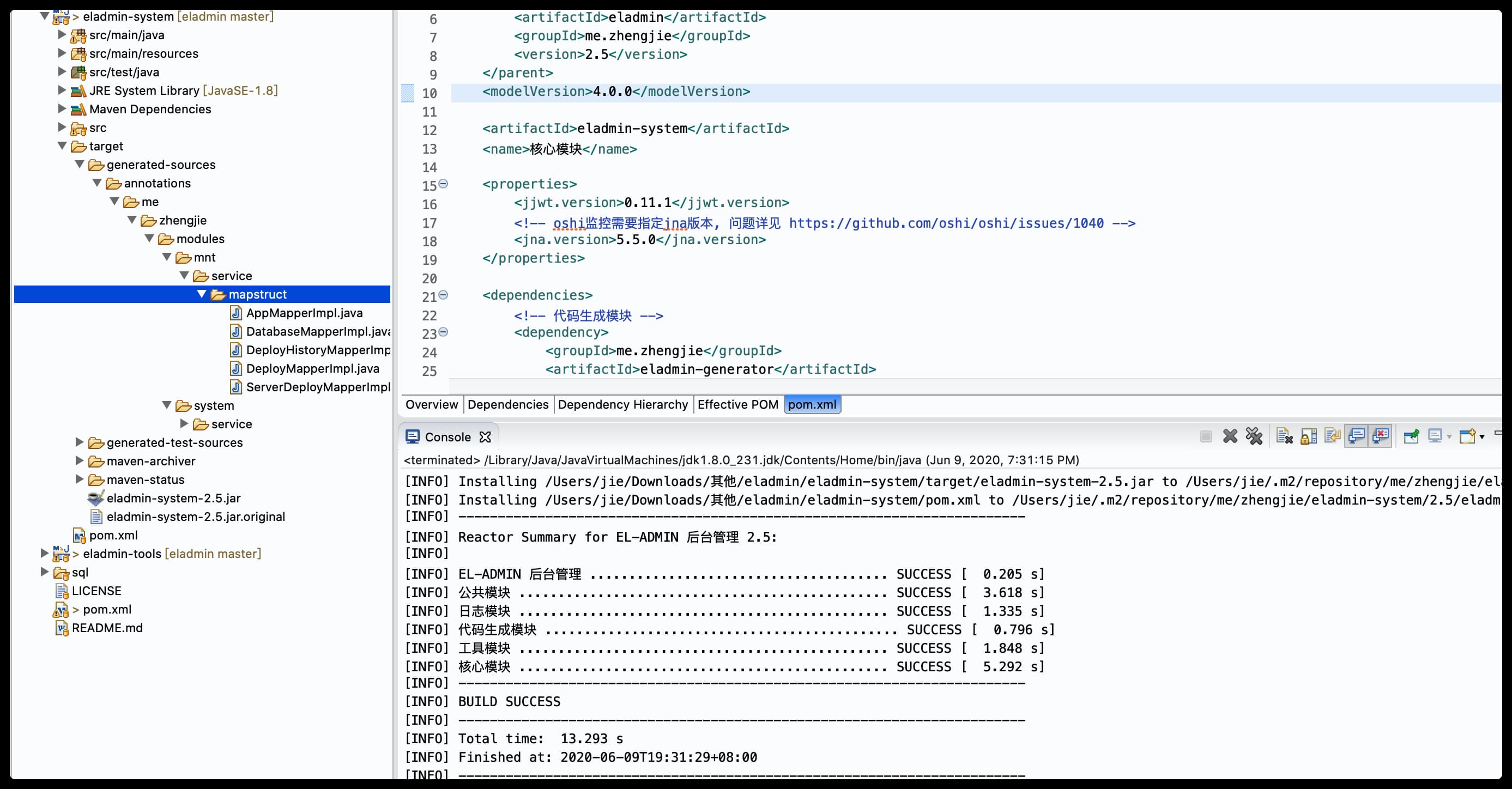
查看 target -> generated-sources 目录是否生成了 mapstruct 的实现类

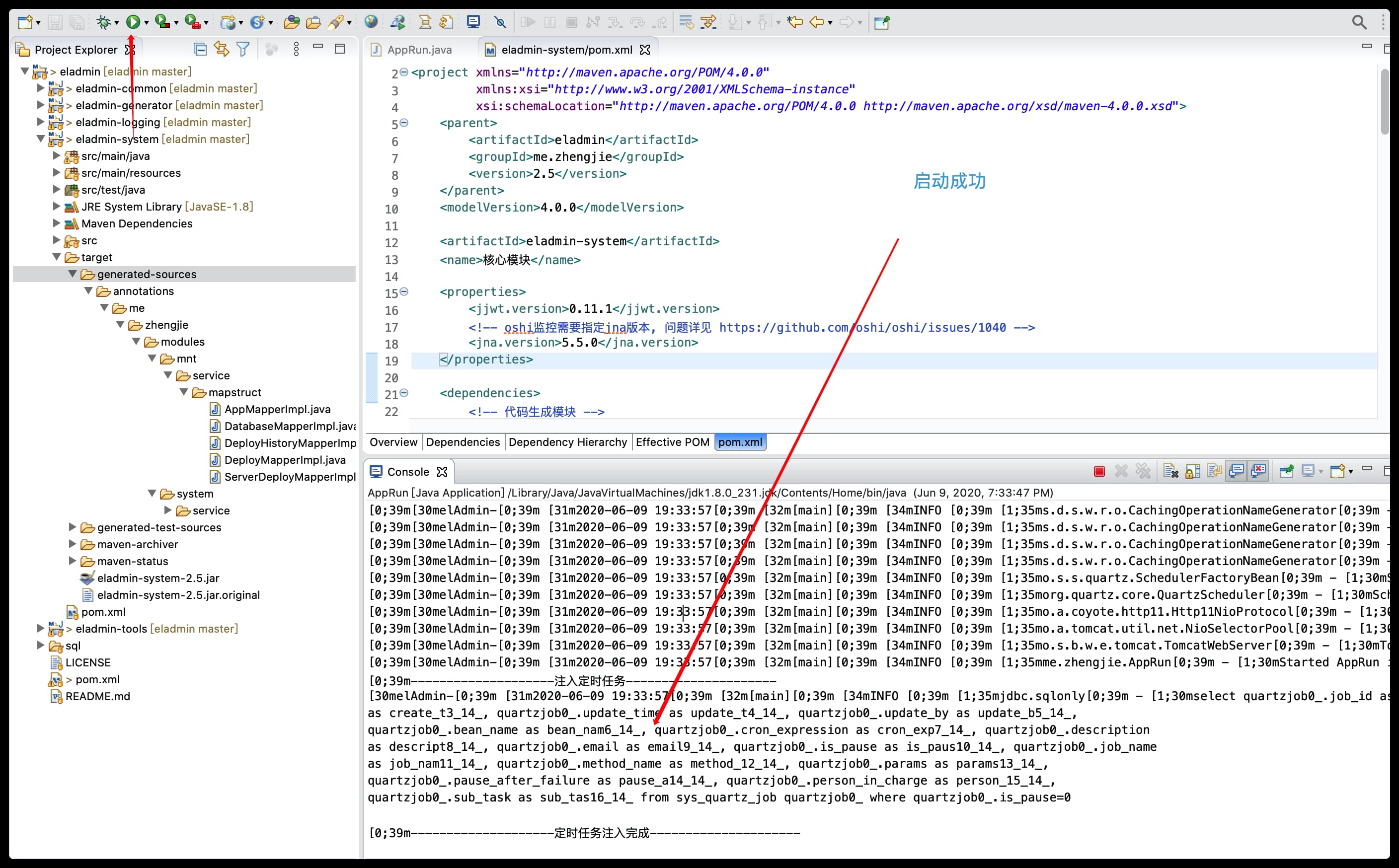
这个时候启动项目,就不会报错了,至此教程结束

Eclipse 初次使用,因此此教程仅供参考,如果有更好的方案,可以编辑此页面,提个 Pr !
# 前端运行[WebStorm]
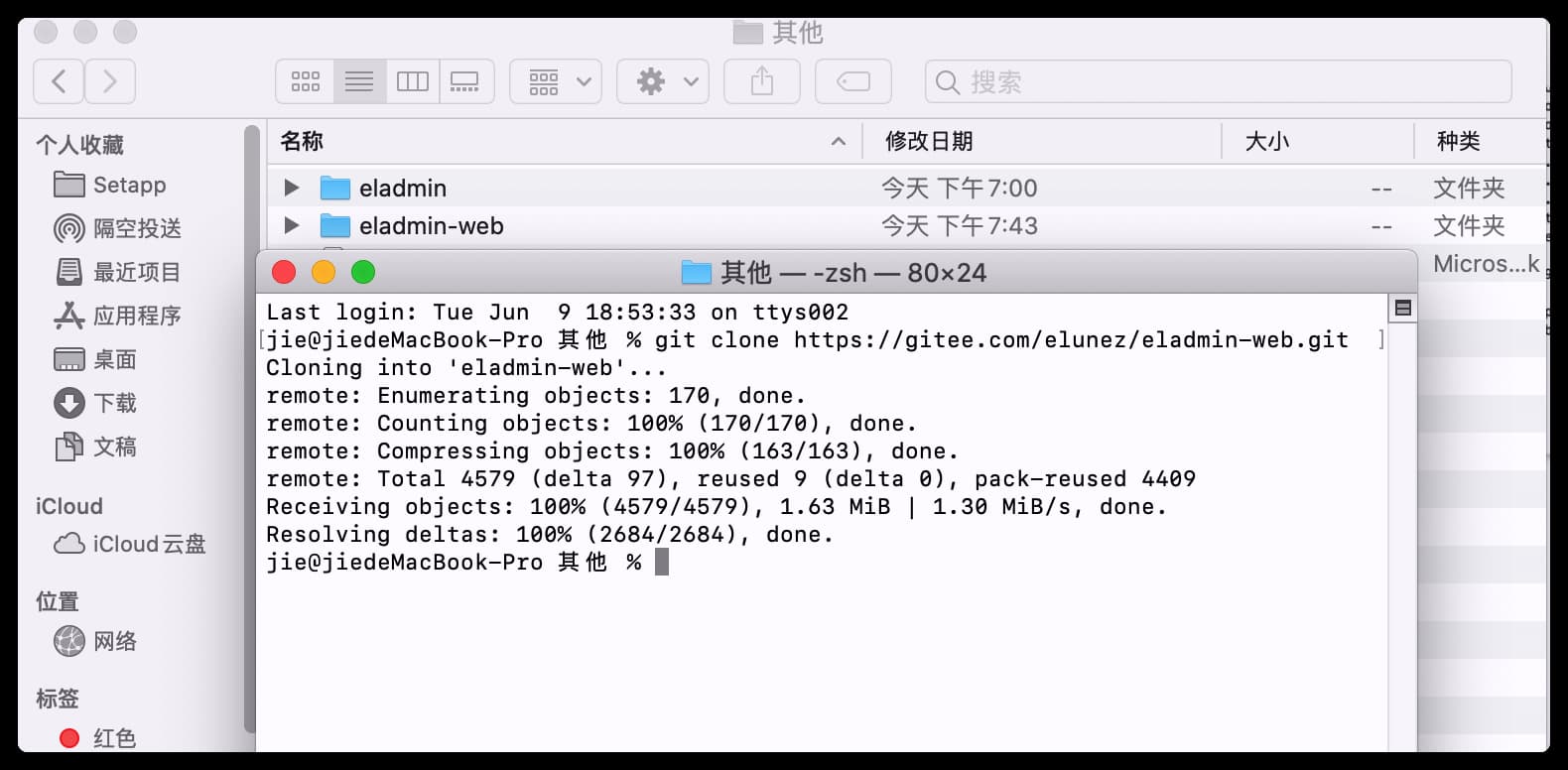
首先克隆项目到本地,Mac 使用终端、Windows 使用 Cmd,定位到工作的目录
git clone https://gitee.com/elunez/eladmin-web.git

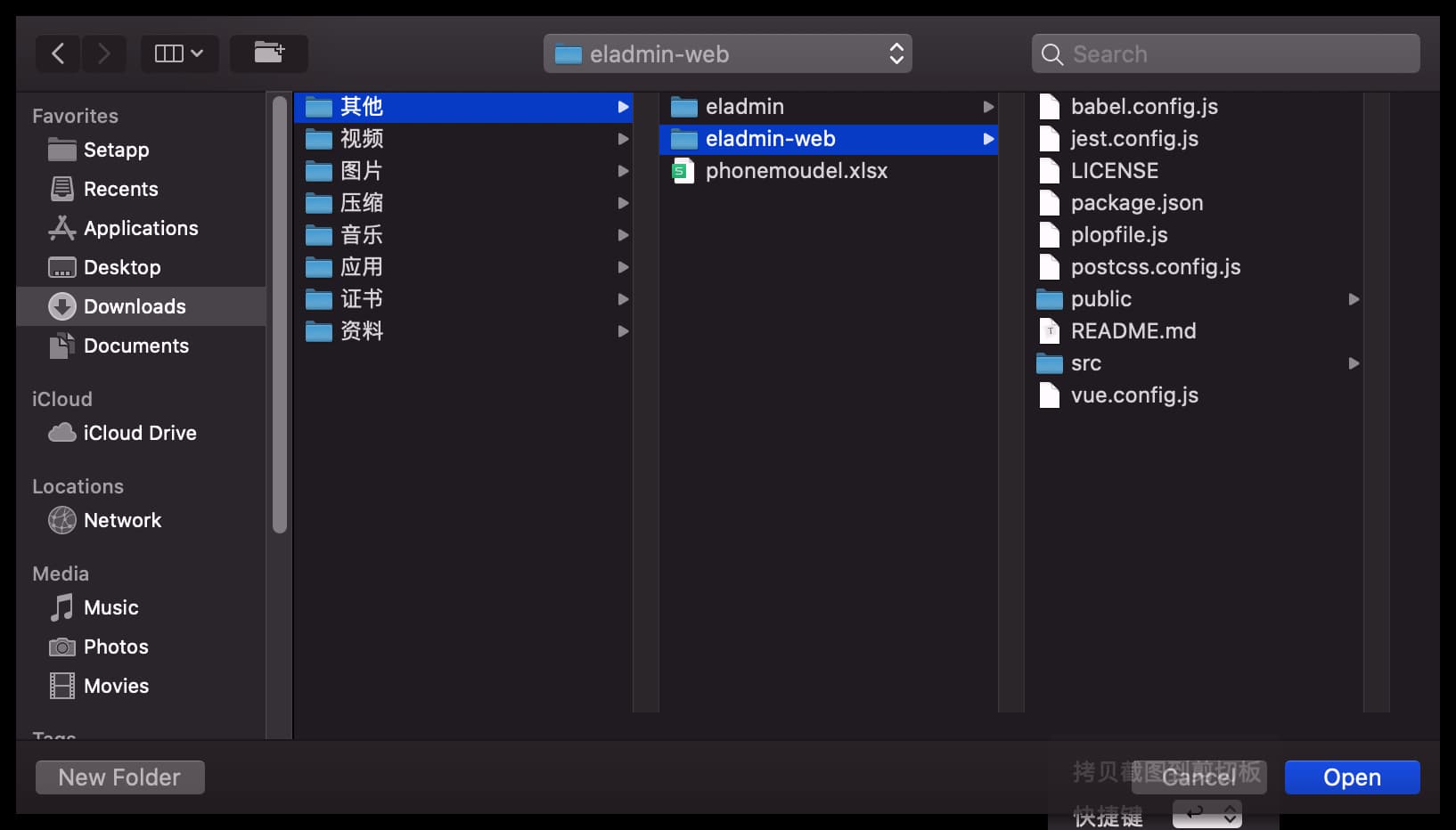
打开 WebStorm,导入我们的项目

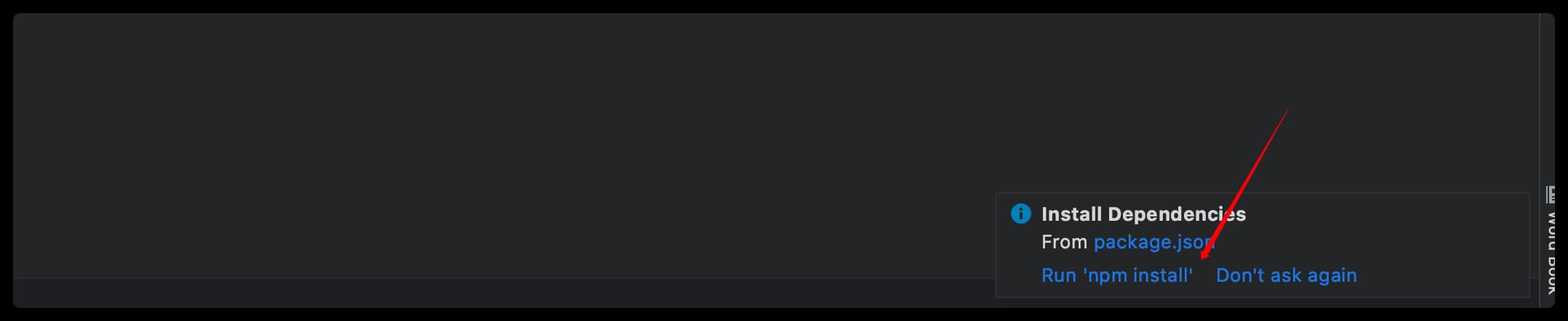
这个时候 WebStorm 会在右下角提示我们安装依赖

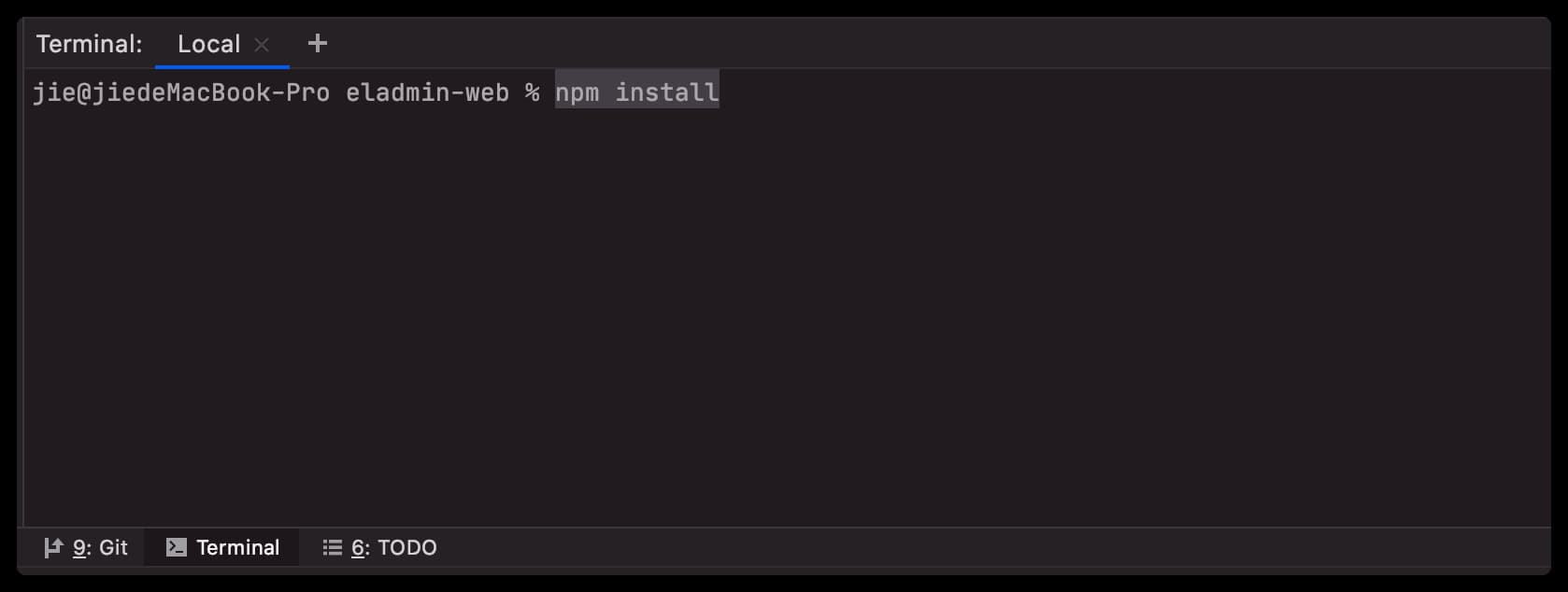
也可以手动在 Terminal 中输入 npm install 进行安装

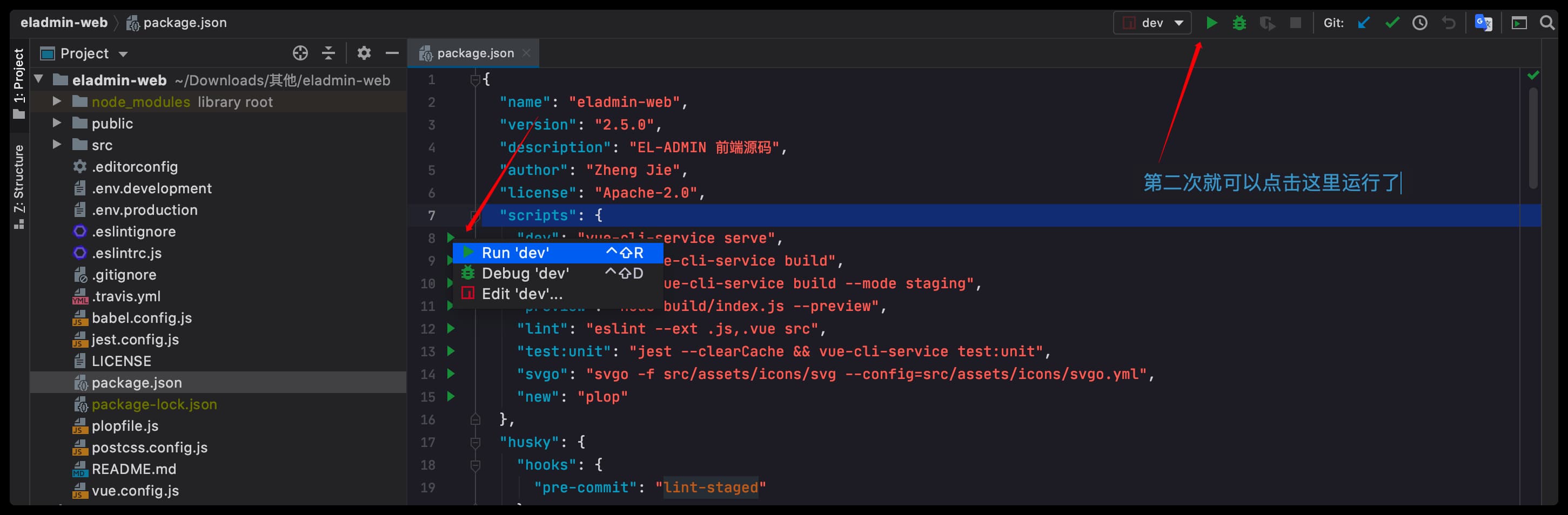
依赖安装完成后,打开 package.json 找到 dev 旁边的启动按钮

启动完后打开 localhost:8013 即可
# 前端运行常见问题
1、依赖安装失败
可通过配置淘宝的镜像源解决
npm config set registry https://registry.npmmirror.com/
配置后可通过下面方式来验证是否成功
npm config get registry
2
3
也有可能是因为 nodejs 版本过高,推荐使用 nodejs 12 - 16 版本
2、linux 系统在安装依赖的时候会出现 node-sass 无法安装的问题
解决方案:
1. 单独安装:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
2

